Blogot szeretnél indítani? Honlapot készítenél a vállalkozásodnak? Ez egy félelmetes gondolat lehet, ha még sosem építettél weboldalt. De ne aggódj! Készítettem egy hihetetlen átfogó, lépésről lépésre útmutatót arról, hogyan hozhatsz létre magadnak egy weboldalt. Nem tudom garantálni, hogy a cikk végére WordPress és DIVI nindzsa leszel, de lesz honlapod. Ez tuti.

Ha online mellékvállalkozás indításán gondolkodsz, akkor valószínűleg szükséged lesz egy honlapra. Tudom, vannak, akik szerint ma már nem létszükséglet egy weboldal, hiszen máshogy is megoldható a tartalomszolgáltatás, vagy az értékesítés.
Ez a cikk nem nekik szól.
Hanem azoknak, akik saját blogot szeretnének indítani, vagy weboldalt építenének. Ebből a cikkből mindent megtudhatsz arról, hogyan keltsd életre technikailag a leendő blogodat, vagy üzleti honlapodat.
A nulláról indulva, tyúklépésekben végigvezetlek a weboldal létrehozásának teljes folyamatán.
A fő technikai lépések a következők:
- TÁRHELY MEGRENDELÉSE
Elő kell fizetned egy tárhelyre, amelyen a blogod, honlapod működni fog. Ezt nem nagyon tudod ingyen megúszni.
- WORDPRESS TELEPÍTÉSE
Telepítened kell a WordPress-t, ami a világ legnépszerűbb tartalomkezelő és blogrendszere. Ez teljesen ingyenes.
- TÉMASABLON (Pl.: DIVI) AKTIVÁLÁSA
Formát kell szabnod a leendő honlapodnak, amit egy neked tetsző sablonnal tehetsz meg. Ezt is meg tudod oldani ingyen, ugyanakkor fizetős sablont is választhatsz.

A KontentLabor.hu oldalt pontosan úgy építettem fel, ahogy azt a következőkben olvasni fogod. Rendeltem egy tárhelyet a Rackforest-nél, telepítettem a tárhelyre a WordPresst, majd erre az egészre ráhúztam a DIVI-t, ami az egyik legnépszerűbb fizetős sablon.
Ha szeretnél egy blogot, vagy bármilyen weboldalt építeni, és hozzám hasonlóan szintén a WordPress-DIVI kombináció választod, akkor egyszerűen csak lépésről lépésre követned kell ezt a leírást. Ha ingyenes sablont szeretnél használni, akkor is óriási hasznodra lesz ez az útmutató.
Mielőtt belevágunk, felhívom a figyelmedet arra is, hogy ma már sok tárhelyszolgáltató – egy kis plusz pénzért – megcsinálja helyetted a WordPress telepítését. Ha viszont tanulni szeretnél, vagy pénzt spórolni, akkor építsd magadnak a honlapodat. Fantasztikus érzés lesz a végén.
Kezdjük hát az első lépéssel!
A TÁRHELY
Tárhely megrendelése lépésről lépésre
Tárhely nélkül egyetlen blog, vagy weboldal sem működhet. A tárhely az az alap, amire építed a virtuális birodalmadat. Ezért nagyon fontos, hogy jó tárhelyszolgáltatót válassz.
Pár évvel ezelőtt, amikor magamnak kerestem szolgáltatót, nagyon alaposan megvizsgáltam a lehetőségeket a magyar piacon. Napokig bújtam a különböző Facebook-csoportokat és listáztam a tárhelyszolgáltatókkal kapcsolatos felhasználói véleményeket, amiből szerencsére sok van. Két magyar szolgáltatót találtam, akikkel kapcsolatban – a keresésem időpontjában – szinte egyetlen negatív véleményt sem találtam. Az egyik a Netmasters, a másik pedig a Rackforest volt. Végül az utóbbi mellett tettem le a voksomat, mert tudott olyan csomagot kínálni, ami egy kezdő bloggernek ideális választás.
Fontosnak tartom jelezni, hogy ebben a cikkben nincs affiliate link, azaz nem kapok pénzt azért, mert bárkit ajánlok. Mindenféle hátsó szándék nélkül ajánlom a Rackforest szolgáltatását. Az alábbiakban az ő megrendelési folyamatukon vezetlek keresztül. (Ha te egy másik tárhelyszolgáltatót választasz, értelemszerűen ott más – de vélhetően hasonló – megrendelési folyamattal fogsz találkozni.)
A következő lépésekkel tudsz magadnak tárhelyet igényelni a Rackforestnél:
1. lépés: A csomag kiválasztása
Keresd fel a rackforest.hu oldalt és nyisd meg a Szolgáltatások menüpont Tárhelybérlés – Tárhelycsomagok almenüpontot. A megnyíló oldalon át tudod nézni azokat a csomagokat, amiket kínálnak. Ha te egy egyszerű weboldalt, vagy blogot szeretnél létrehozni, akkor jó eséllyel elegendő lesz számodra 1 GB tárhely. Azaz érdemes megrendelned a legolcsóbb, SSD One nevű szolgáltatást. Klikkelj a kiválasztott csomag alatt a Megrendelés gombra.
2. lépés: Kiválasztott domain ellenőrzése
A következő oldal felső sávjába írd be a kiválasztott domainnevedet, az alatta lévő listában pedig pipáld ki azt a végződést, amit a domainedhez szeretnél használni.

A lista alján, a Domain nevek keresése gombbal tudod ellenőrizni, hogy szabad-e az általad kiszemelt elnevezés. Ha szabad, akkor klikkelj a Megrendelés gombra az oldal alján.
3. lépés: Domain név adatainak beállítása
A Megrendelés gomb megnyomása után egy új felültre jutsz el. Alapesetben itt nem kell módosítanod a beállításokat, egyedül az Elektronikus regisztráció pontban módosítsd a beállítást Igen-re.

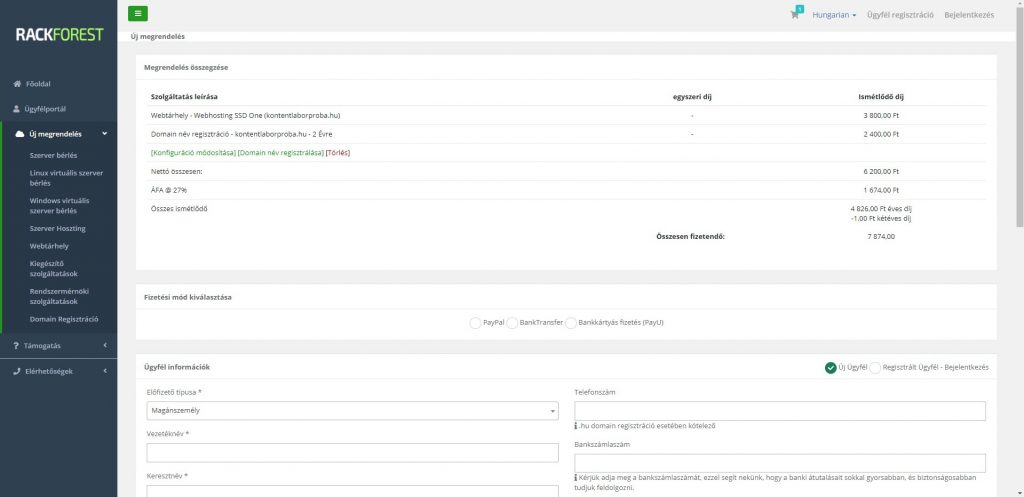
Ezt követően a Tovább gombra kattintva először egy összefoglalót kapsz a megrendelésedről, majd a gomb ismételt megnyomásával eljutsz arra a felületre, ahol meg kell adnod a rendeléshez szükséges adataidat.
4. lépés: Fizetéshez szükséges adatok megadása
Töltsd ki a fizetéshez szükséges ügyfélinformációkat. Javaslom, hogy olyan e-mail-címet adj meg, amit rendszeresen nézel. Én sajnos egyszer elkövettem azt a hibát, hogy egy ritkábban használt címmel regisztráltam, ezért nem vettem észre a fizetési felszólításokat, csak akkor, amikor lekapcsolták az érintett weboldalt. Te ne ess ebbe a hibába!

A megrendelés véglegesítése után az e-mail-címedre kapsz egy díjbekérőt, amit rendezned kell. Fizetés után érkezik még egy-két e-mail, amelyek közül az lesz számodra a legfontosabb, amelyben három fontos információt találsz:
- A szolgáltató ügyfélszolgálati felületéhez tartozó belépési adatokat
Ezen a felületen tudod kezelni a meglévő megrendeléseidet, vagy tudsz feladni újabb igényeket. Szükség esetén itt tudsz segítséget kérni az ügyfélszolgálattól. (Bár azt sima e-mailben is megteheted.)
- A cPanel belépési kódját
A cPanel egy olyan felület, amelyen keresztül a tárhelyedet tudod kezelni. Itt tudod beállítani többek között a céges e-mail-fiókodat, itt tudsz adatbázisokat létrehozni (ha esetleg több weboldalt akarsz ugyanazon a tárhelyen működtetni), itt tudod szabályozni, hogy maximum mekkora fájlt lehessen feltölteni a honlapodra, stb. A cPanel belépési felülete így néz ki:

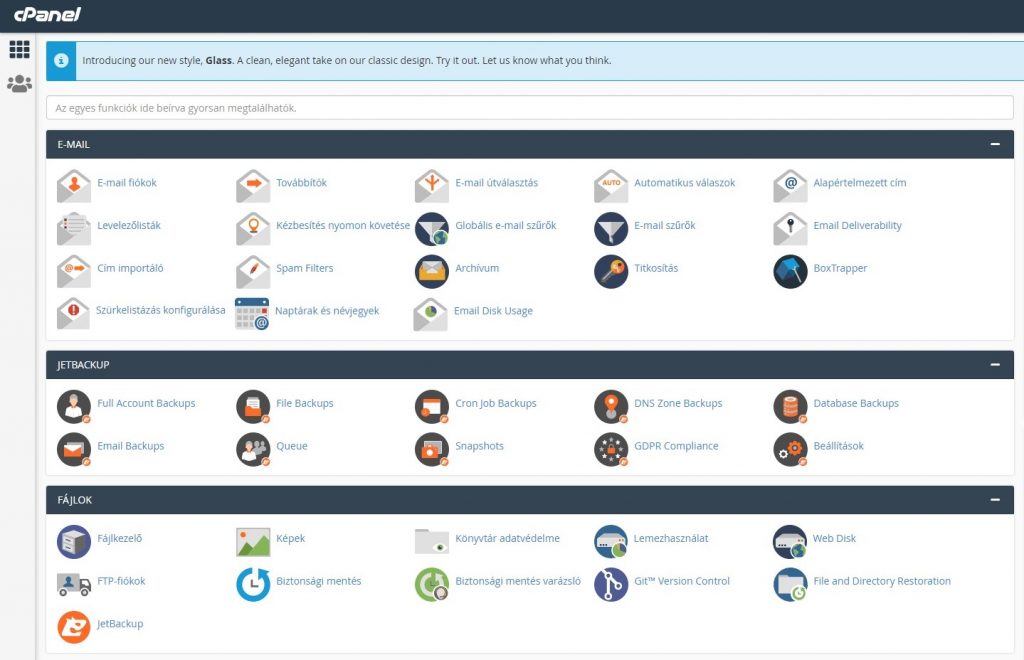
Ha pedig beléptél az e-mailben megadott adatokkal, akkor kb. ilyen felülettel fogsz találkozni:

Ideális esetben a cPanel kezelésére kezdetekben nem lesz szükséged, ezért ebben a cikkben nem térek ki részletesebben a használatára.
- FTP belépési adatokat
A WordPress telepítéséhez egy un. FTP-kliensre lesz szükséged. Ez egy olyan adatátviteli csatorna, ami segít fájlokat telepíteni a tárhelyedre. Ahhoz, hogy használni tudd az FTP-t, belépési adatokra van szükséged.
Az egyik népszerű FTP-klienst FileZilla-nak hívják, amelyhez magyar nyelven is sok hasznos infót találhatsz a neten. A FileZilla használatát részletesen bemutatom az alábbiakban.
FileZilla telepítése lépésről lépésre
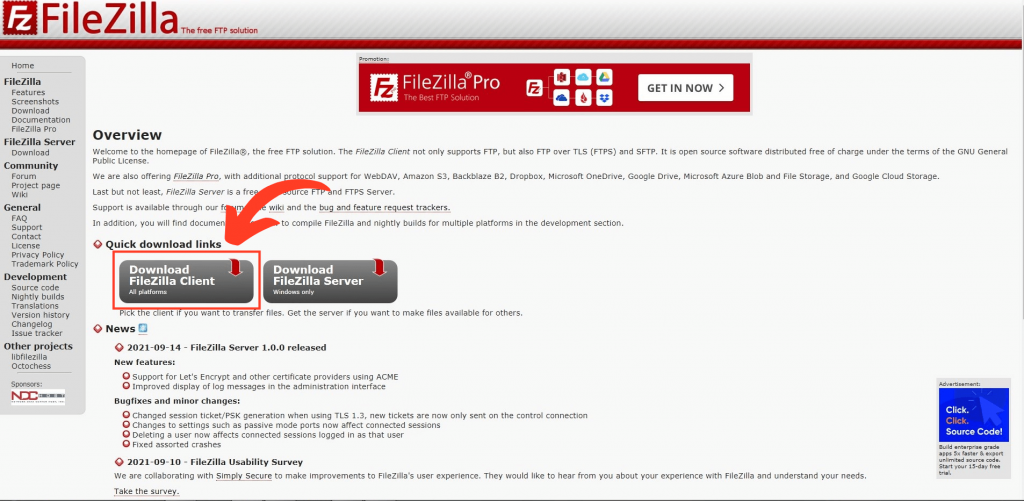
1. lépés: Keresd fel a FileZilla hivatalos oldalát.
Az oldalt ezen a linken éred el: https://filezilla-project.org/
2. lépés: Válaszd ki a bal oldali letöltő gombot

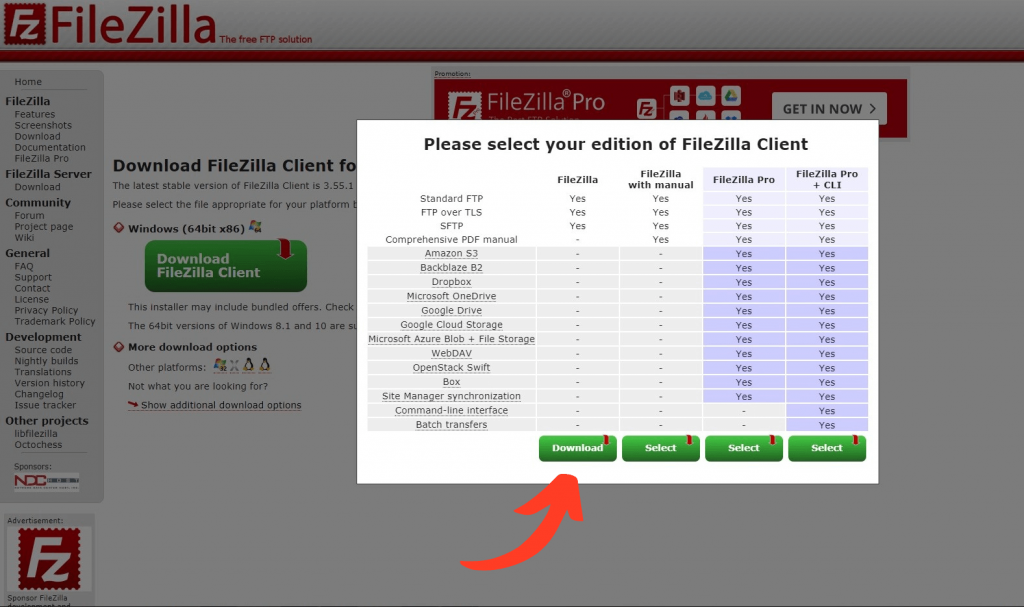
3. lépés: A megnyíló új oldalon klikkelj a zöld gombra.

Kattintás után egy felugró ablakban különböző csomagokat kínál fel a rendszer. Klikkelj az első oszlop alján lévő gombra.

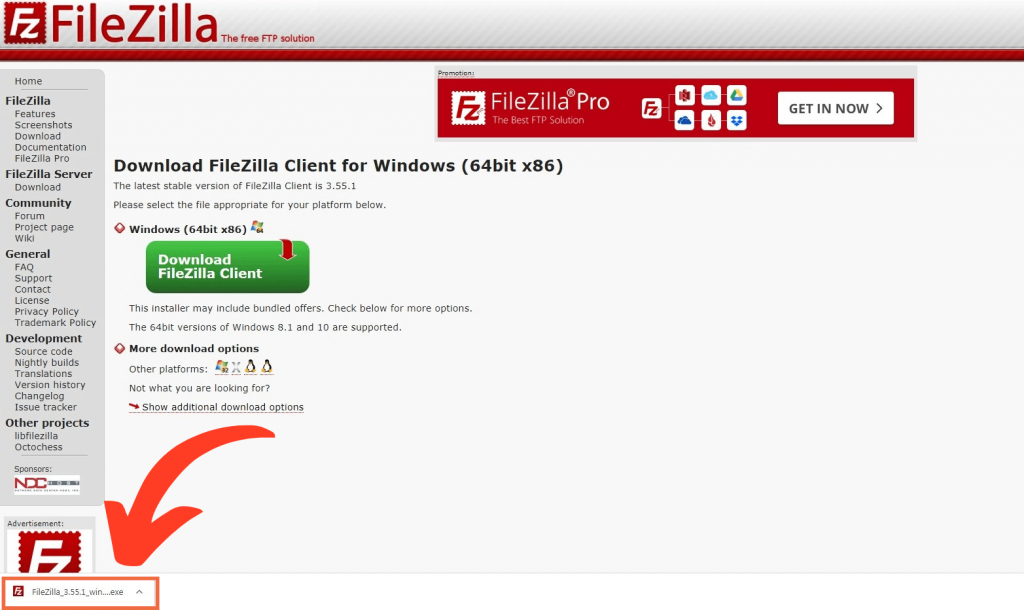
4. lépés: Indítsd el a telepítést
A számítógéped az imént letöltötte a telepítőfájlt, amire most duplán kell kattintanod.

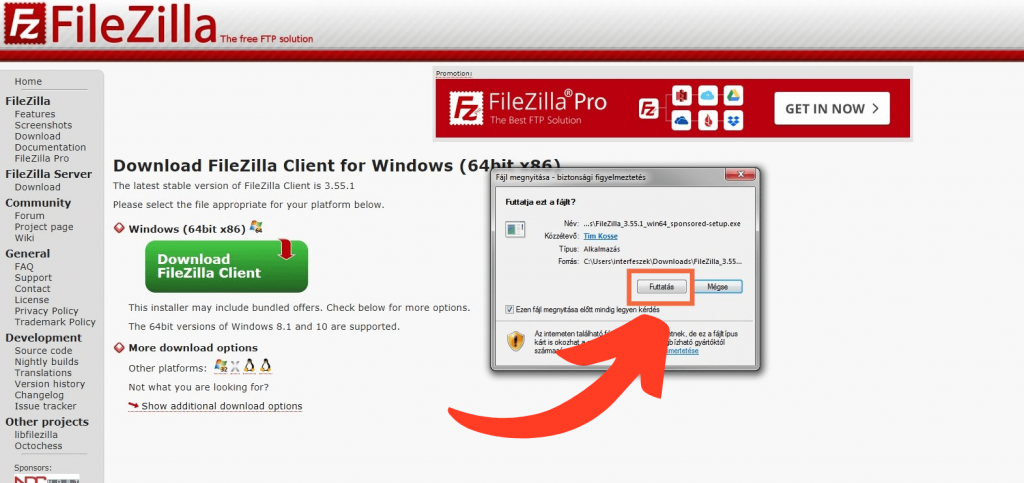
A felugró ablakban klikkelj a Futtatás gombra.

5. lépés: Véglegesítsd a telepítést
A folyamat magától vezet: fogadd el a telepítéshez szükséges feltételeket (I agree), kattints a folytatás gombra (Next), majd a telepítés végén nyugtázd a befejezést (Finish).
Kész. Az FTP-kliens települt a gépedre.
Belépés a tárhelyedre
Most már minden adott ahhoz, hogy végre belépj a tárhelyedre és elkezdd életre kelteni a blogodat. Ismerkedj meg a kezelőfelülettel, mert szükséged lesz rá a továbbiakban.
1. lépés: Nyisd meg az imént telepített FileZilla programot.
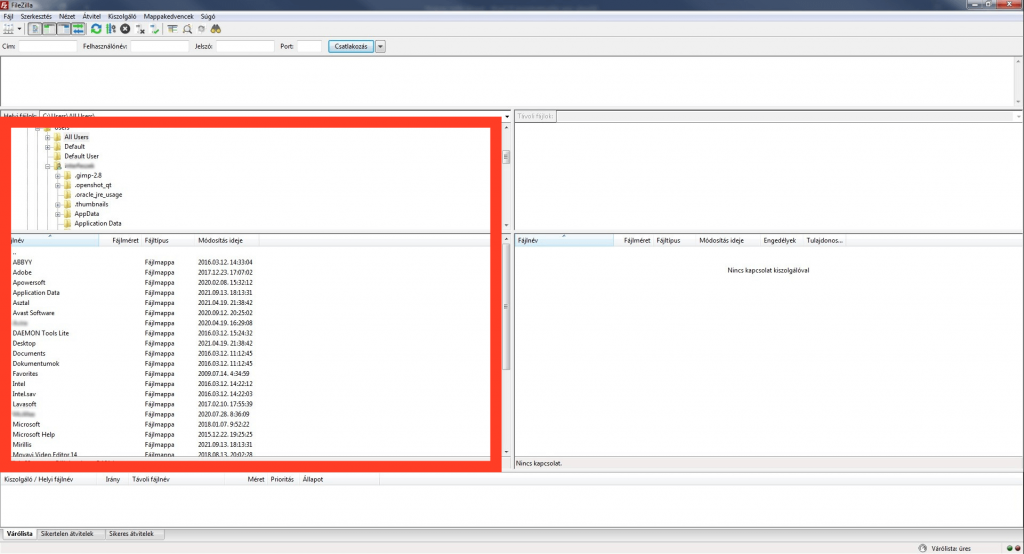
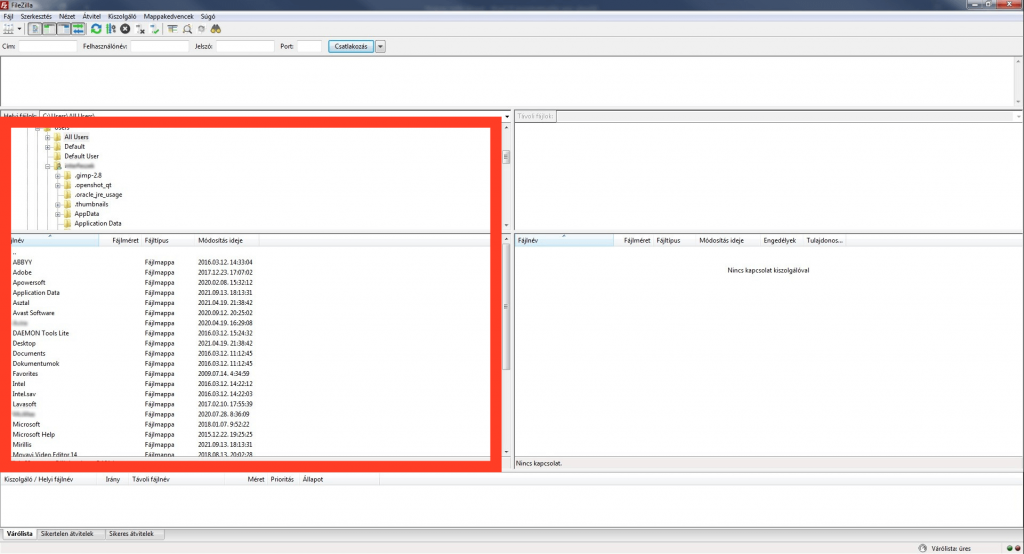
Megnyitás után egy ilyen felületet fogsz látni:

A baloldali sávban (narancs színnel jelöltem a képen) megjelenő mappák neve más lesz, mint amit az én képemen látsz, hiszen ez a felület a te saját gépeden lévő mappákat mutatja majd.
2. lépés: Csatlakozz a tárhelyedhez
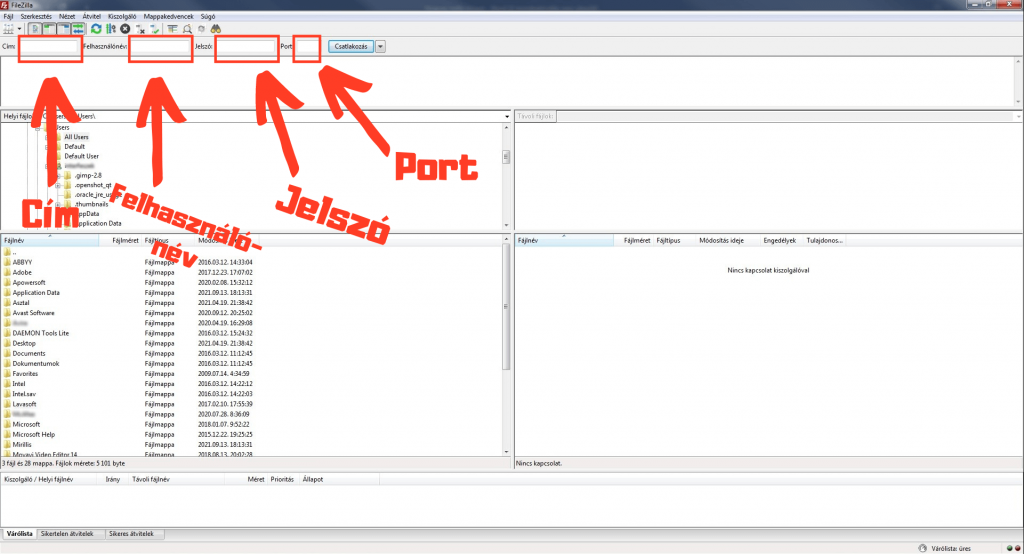
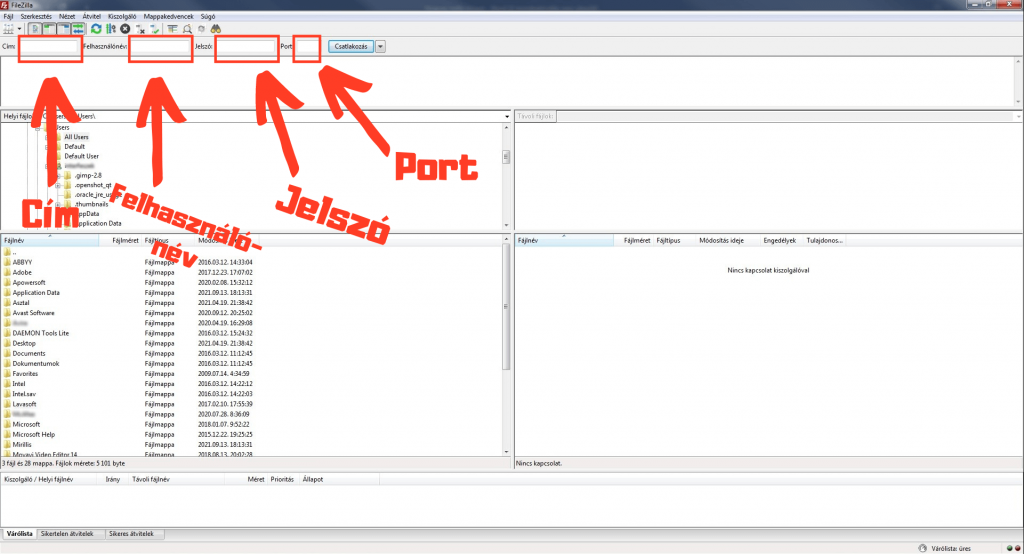
Vedd elő azt a levelet, amit a tárhelyszolgáltatódtól kaptál, mert most lesz szükséged az FTP belépési kódokra. Ezeket az adatokat a megnyíló oldal tetején lévő üres rubrikákba kell beírnod. A képen mutatom, hogy pontosan mit hová.

Tehát
- a Cím rurikába a weboldalad hozzáférésének nevét. Ez a Rackforestnél általában a saját oldalad neve, azaz pl.: www.kontentlabor.hu
- a Felhasználónév rubrikába az e-mailben megadott felhasználónevet kell beírnod,
- a Jelszó rubrikába az e-mailben megadott jelszót kell beírnod,
- a Port rubrikába ne írj semmit!
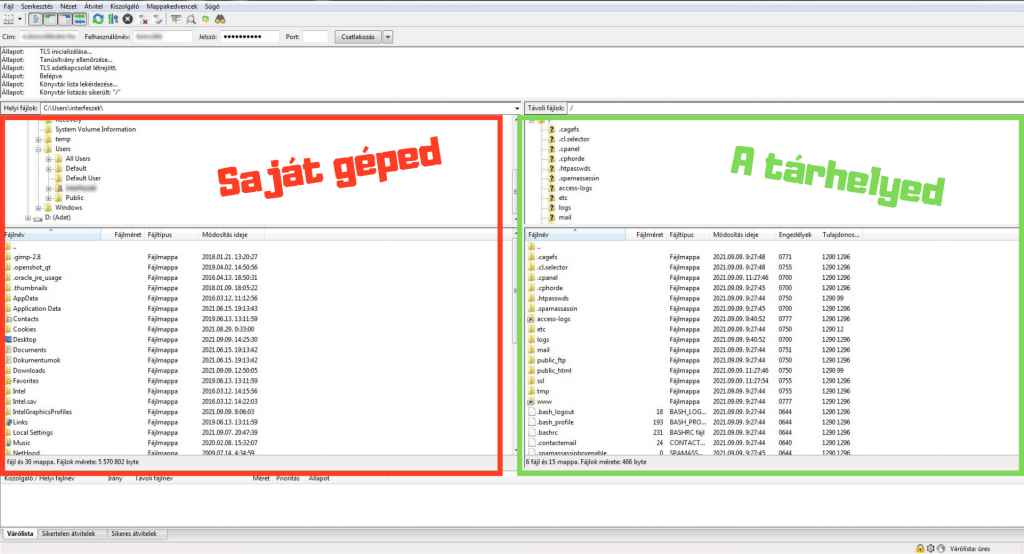
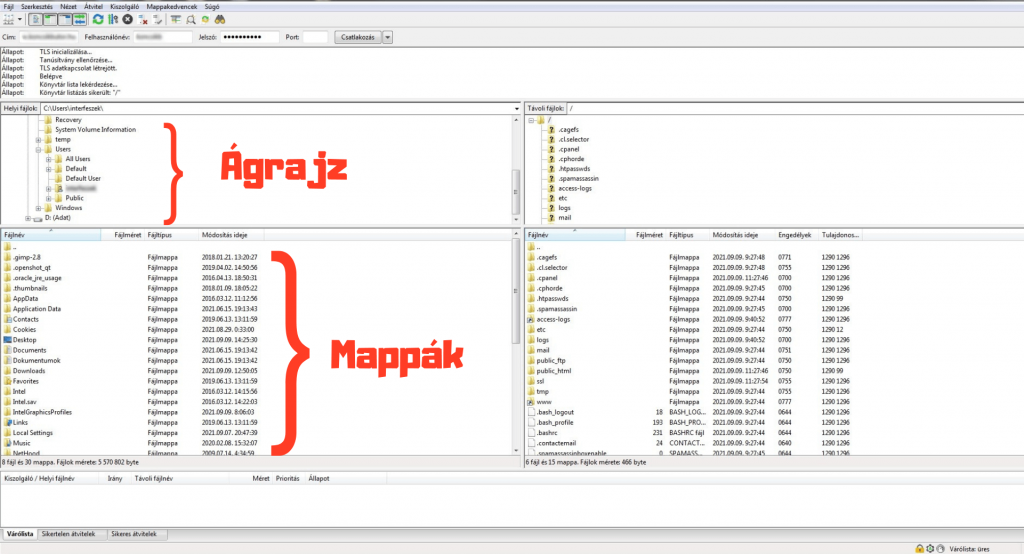
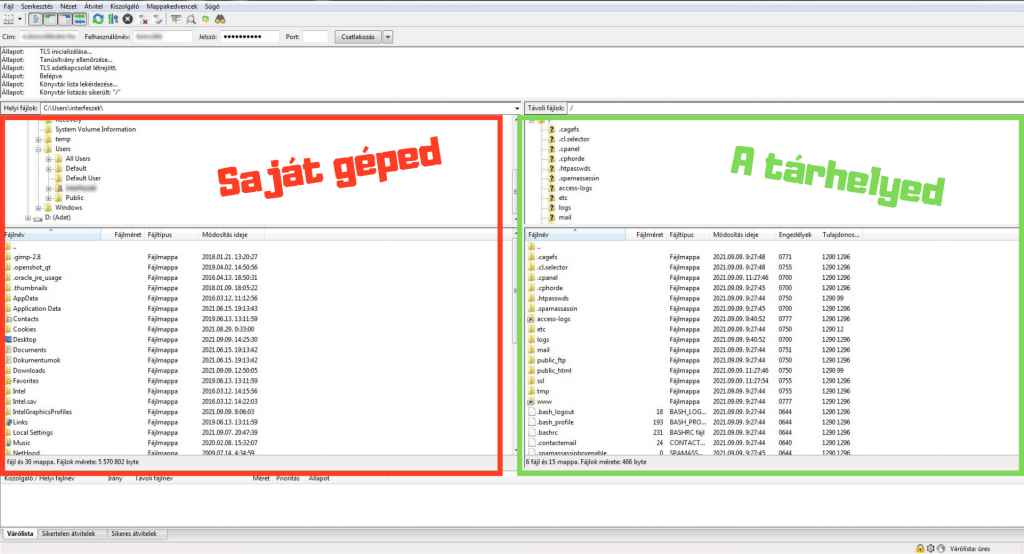
Ha mindez megtörtént, akkor nyomj a sáv mellett található Csatlakozás gombra. Ezt követően látni fogod, hogy egy rövid ideig dolgozik a géped, végül megjelenik egy ehhez hasonló képernyőkép:

A képernyő bal oldalán láthatod a saját géped adatait (narancssárgával jelöltem). A képernyő jobboldalán pedig a tárhelyed adatait (zölddel jelöltem). A belépésednek köszönhetően távoli kapcsolatot létesítettél a tárhelyeddel, azaz indulhat a WordPress telepítése.
A WORDPRESS
A WordPress telepítése lépésről lépésre
A telepítés előkészítése
A telepítés elkezdése előtt le kell töltened a WordPress legfrissebb verzióját. Ezt a következő módon teheted meg:
1. lépés: Csinálj egy mappát a számítógépeden
Ez csak egy jószándékú, praktikus tanács. Nem a legjobb ötlet, de én az asztalon szoktam ezt a mappát létrehozni (pl. Új blog néven). Ide fogod gyűjteni az új weboldalhoz tartozó cuccokat.

2. lépés: Keresd fel a WordPress hivatalos oldalát
A hivatalos letöltési oldalt ezen a linken éred el: https://hu.wordpress.org/download/
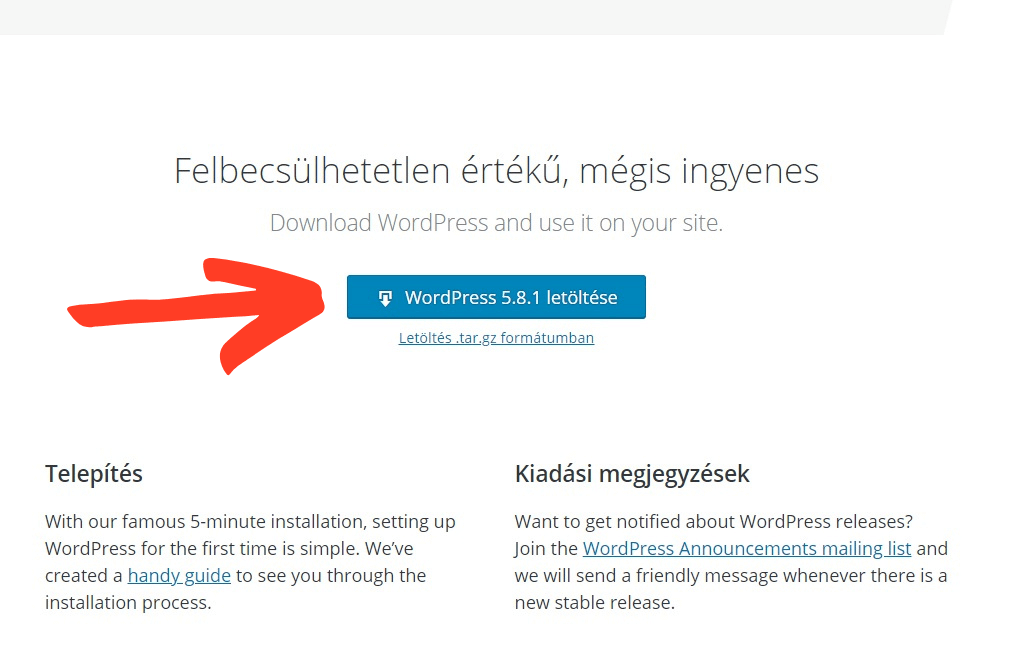
3. lépés: A megnyitott oldalon keresd meg WordPress letöltésére szolgáló gombot.
Ha megnyílt az oldal, pörgess egy kicsit lefelé és megtalálod. A gomb 2021 szeptemberében így nézett ki:

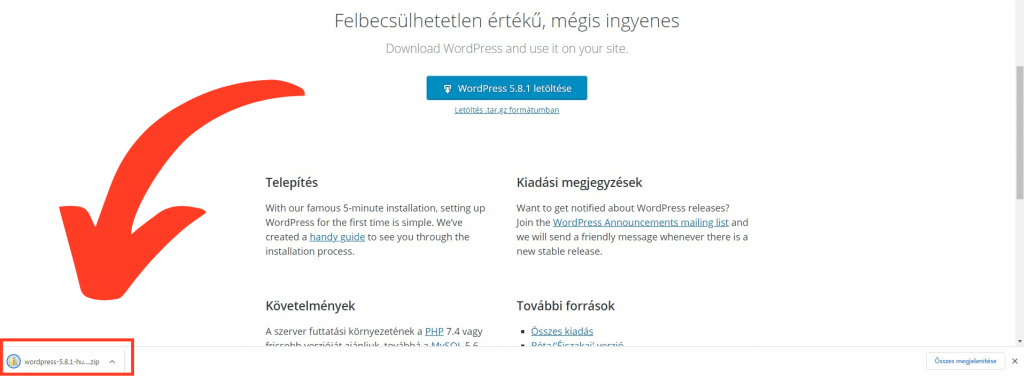
A letölthető verzió száma folyamatosan frissül, ezért ne lepődj meg, ha te már nagyobb verziószámot látsz az oldalon. Nyomd meg a letöltés gombot, így a telepítő fájl a gépedre kerül:

Javaslom, hogy fogd meg ezt a fájlt és húzd be az imént létrehozott „Új blog” mappádba. (Vagy ahogy elnevezted azt.)
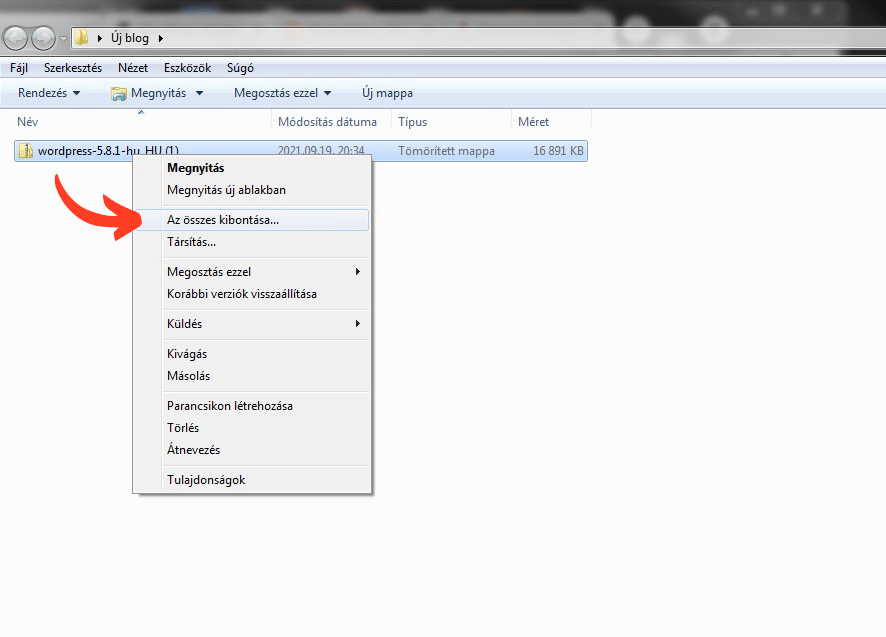
4. lépés: Csomagold ki a WordPress telepítőfájlt
Ezt úgy teheted meg, hogy nyomsz egy jobb klikket a tömörített fájlra, majd Az összes kibontása, vagy ehhez hasonló lehetőségre kattintasz.

A művelet után egy tök ugyanolyan nevű mappa fog létrejönni a gépeden, csak immár kitömörített verzióban. Erre lesz szükséged a továbbiakban.
A telepítés
Jelenleg tehát a következők állnak a rendelkezésedre:
- A FileZilla, amelyen látod a saját gépeden, illetve a tárhelyeden lévő mappákat, illetve
- egy kicsomagolt WordPress telepítőfájl.
Most már elkezdődhet a telepítés és hamarosan életre kelhet az új blogod. Kövesd a következő lépéseket:
1. lépés: Keresd meg a FileZillában a gépedre letöltött és kicsomagolt WordPress mappát.
A saját géped mappáit a FileZilla felületének bal oldalán láthatod. A képernyő felső részében a mappák ágrajzát (hierarchiáját), az alsó részében pedig a kiválasztott mappa tartalmát láthatod.

A különböző mappaszintek között kattintásokkal tudsz közlekedni. Ha egy mappából ki akarsz lépni, akkor a lista tetején található, kettős ponttal (..) jelölt mappára kell klikkelned.
Tehát most keresd meg azt a WordPress mappát, amit nemrég letöltöttél a gépedre.

2. lépés: Nyisd meg a gépeden található WordPress mappát.
Figyelem! Nem a tömörített WordPress mappára, hanem a nemrég kicsomagolt verzióra lesz szükséged! Kattints bele a mappába egészen addig, amíg nem fogsz látni egy ehhez hasonló képet:

3. lépés: A FileZilla felületének jobb oldalán keresd meg a leendő weboldalad/blogod mappáját.
Ahogy azt korábban írtam, a képernyő jobb oldalán a tárhelyed távoli mappáit láthatod. Itt kell most megkeresned azt a mappát, ahová fel tudod építened az új oldaladat. Sajnos ennek a mappának az elnevezése tárhelyszolgáltatónként különböző lehet, de általában ezeket az elnevezéseket kell keresned:
- www
- public_html
- vagy esetleg a saját weboldalad neve. (pl.: kontentlabor.hu)
Nálam például mind a három megtalálható. Van választék. 🙂 Ha megvan a mappa, akkor kattints rá kétszer, azaz lépj bele.
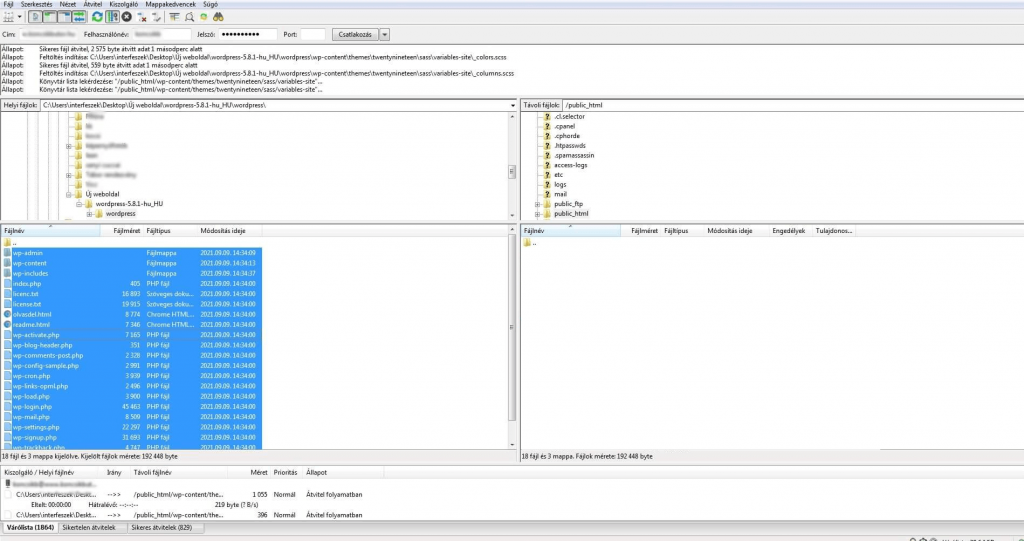
4. lépés: Jelöld ki a FileZilla bal oldalán található fájlokat
Ha jól csináltad a 2-ik lépést, akkor itt most a WordPress telepítő fájljait látod. Jelölt ki ezeket a Ctrl és az A billentyűk egyszerre történő megnyomásával.

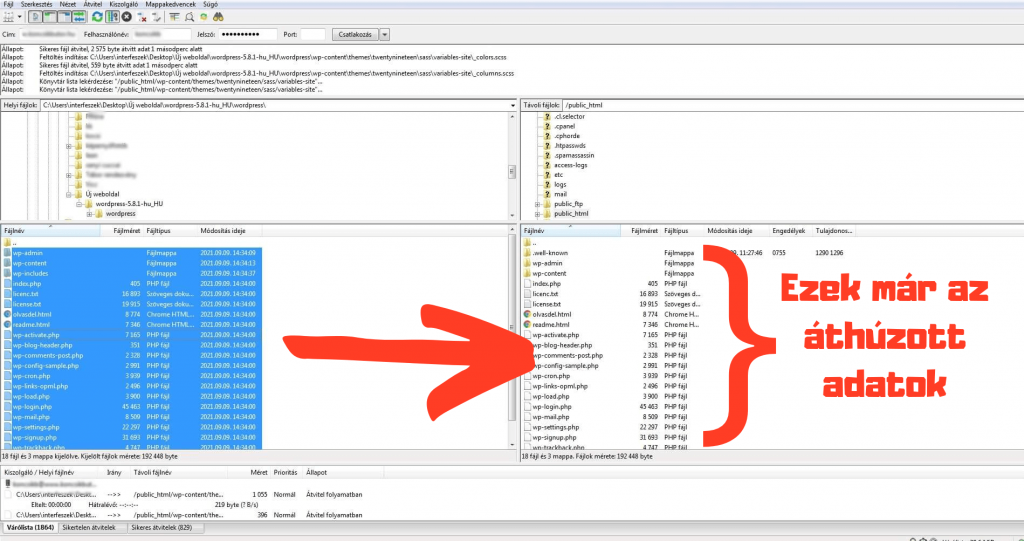
5. lépés: Húzd át a fájlokat a tárhelyedre
Fogd meg a kijelölt fájlokat és egyszerűen húzd át a jobb oldalon megnyitott felületre. Ezzel elkezdődik a telepítés. Dőlj hátra, mert ez a folyamat eltarthat pár percig.

A rendszer jelezni fogja, ha befejeződött az áthúzás. Ezután azonban lesz még két kisebb feladatod. A tárhelyeden (azaz a FileZilla jobb oldalán) ellenőrizd, hogy látod-e ezeket a fájlokat:
- readme.html
- olvasdel.html
- index.html
Bármelyiket látod, töröld ki!
Ha ideáig eljutottál, az már fél siker. Azonban van még pár lépés, amit meg kell tenned, hogy használni tudd az új oldaladat.
6. lépés: Üsd be a böngészőbe a domainnevedet.
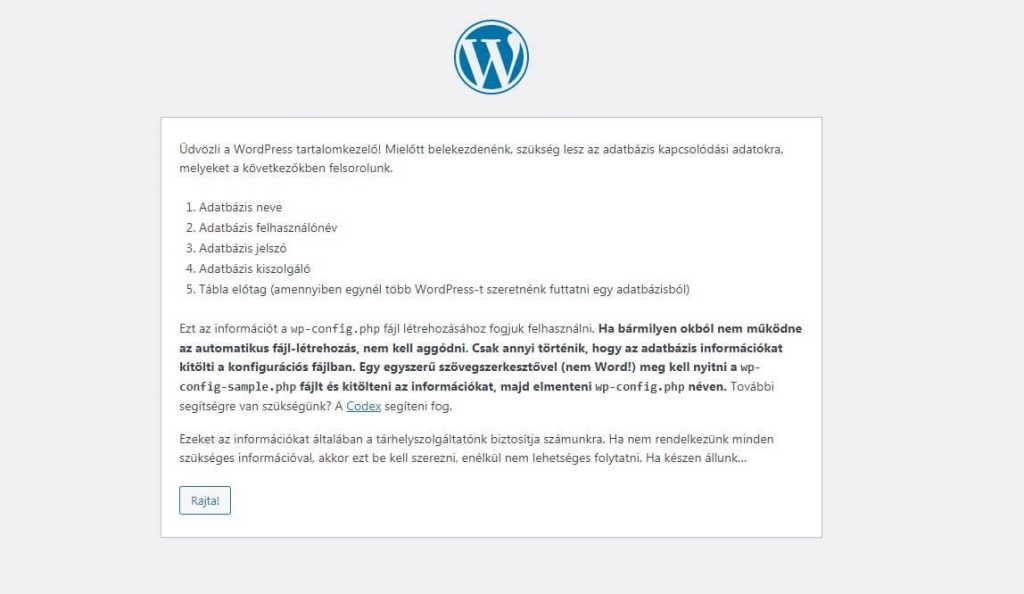
Most már megnyithatod az újdonsült oldaladat ugyanúgy, mint bármilyen másik oldalt. Beütöd a böngésződ (Pl.: Internet Explorer, Firefox, Chrome, stb.) címsorába a domainedet és az alábbi képet fogod látni:

Itt nincs más teendőd, mint megnyomni az oldal alján a Rajta gombot.
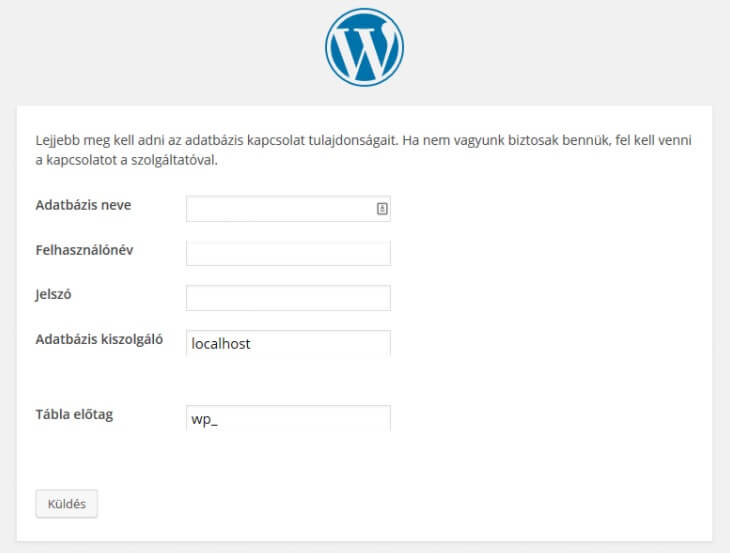
7. lépés: Add meg az adatbázissal kapcsolatos adatokat
A Rajta gomb megnyomása után az alábbi felület fogad:

Ezeket az adatokat minden esetben a tárhelyszolgáltatódtól kapod meg. Ha az e-mailből hiányozna, akkor a cPanel segítségével létre tudsz hozni adatbázist.
Az Adatbázis kiszolgáló és Tábla előtag rubrikákba nem kell semmit írnod, azokat hagyd érintetlenül!
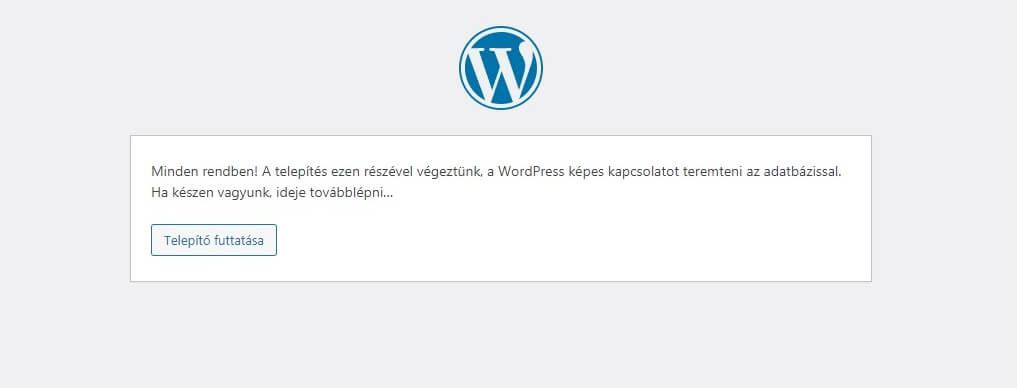
Ha minden szükséges információt megadtál, nyomj a Küldés gombra. Ha jó adatokat adtál meg, akkor ez a képet fogod látni:

Itt egyszerűen csak klikkelj a Telepítő futtatása gombra.
8. lépés: Add meg az új weboldalad belépéséhez szükséges adatokat
Gyakorlatilag elérkeztél a WordPress telepítésének utolsó fontosabb lépéséhez. Ha mindent jól csináltál, akkor most egy ilyen képernyőt látsz magad előtt:

Menjünk sorba, hogy hová mit kell írnod!
Honlap neve: Ide bármilyen nevet írhatsz. Találj ki valami rövid, frappáns nevet. Ezt később is tudod majd módosítani, ha szeretnéd. Ennek nincs túl sok jelentősége.
Felhasználónév: Ez lesz az a név, amivel a jövőben majd belépsz a honlapod szerkesztőfelületére. Válassz valami olyan nevet, ami nem következik logikusan a weboldalad nevéből. Tehát ha ujhonlap.hu a címed, akkor lehetőleg ne ujhonlap legyen a felhasználóneved.
Jelszó: Talán nem kell magyarázni, hogy ez miért nagyon fontos. A rendszer magától is felkínál neked egy nehéz jelszót, de ha sajátot akarsz, akkor írj nyugodtan olyat. Fontos, hogy a kitalált karaktersor bonyolult legyen. Azaz legyenek benne betűk, számok, különleges karakterek. Kérlek, erre fordíts kiemelt figyelmet, hiszen a honlapod biztonsága múlik rajta!
E-mail címe: Adj meg egy olyan címet, ahová érkezhetnek a honlappal kapcsolatos rendszerüzenetek. Ez is fontos lehet bizonyos helyzetekben, ezért olyan címet adj meg, amit rendszeresen szoktál nézni!
Keresőmotor láthatóság: Ha ezt a rubrikát bepipálod, akkor a Google nem fogja beindexelni a weboldaladat. Azt tanácsolom, hogy amíg el nem készül a végleges oldalad, addig inkább pipáld ezt be. Később, a WordPress adminfelületén tudod majd élesíteni az oldalt és rászabadítani a keresőborbotokat a felületre.
Ha mindennel végeztél, akkor nyomj a WordPress telepítése gombra az oldal alján!
Gratulálok! Sikerült a telepítés. Óriási lépést tettél azért, hogy saját blogod, weboldalad legyen. Azonban vannak még további lépések, amellyel szebbé és biztonságosabbá varázsolhatod a leendő oldaladat.
Témasablon aktiválása az új honlapon
Ha a WordPress használata mellett döntöttél, akkor bizonyára tudod, hogy léteznek ingyenes és fizetős sablonok. Ennek a cikknek nem célja részletezni ezek előnyeit és hátrányait, ezért csak a legfontosabb különbséget említem.
Az ingyenes sablonok között is vannak nagyon szépek, de ha ezt választod, akkor mindenképp kompromisszumot kell majd kötnöd. Egy ingyenes sablonnal mindig keretek közé leszel szorítva, azaz nem fogsz tudni bármilyen módosítást elvégezni a honlapodon.
Fizetős sablonok használata esetén sokkal nagyobb a mozgástered. Bizonyos tamplatek (sablonok) esetében gyakorlatilag bármit tudsz módosítani a weboldalad kinézetén. Amikor én kezdtem foglalkozni a WordPressel, akkor az Avada nevű sablon volt az egyik legnépszerűbb, de úgy látom, hogy jelenleg az Elementor és a DIVI között zajlik a legnagyobb versenyfutás. Nem szeretnék semmilyen hitvitába belemenni, úgyhogy legyen elég annyi, hogy szerintem mindkettő fantasztikus weboldalépítő rendszer, azonban én a DIVI mellett tettem le a voksomat. Az alábbiakban az ingyenes sablon, illetve a DIVI aktiválásához szükséges lépéseket is megosztom veled.
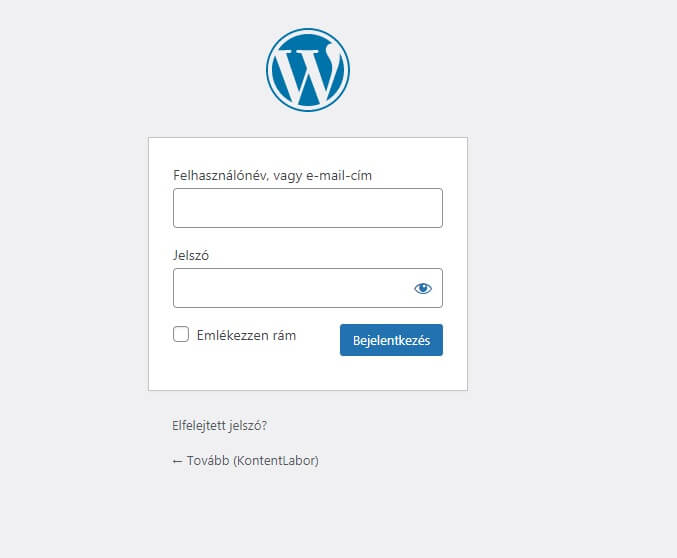
Előtte azonban lépj be az új oldalad szerkesztőfelületére. A belépési felületet mindig úgy éred el, ha a domainneved után írod, hogy /wp-admin/. Tehát ha a te oldalad az ujhonlapom.hu, akkor az adminfelületet az ujhonlapom.hu/wp-admin/ URL alatt éred el. Ami így fest:

A felhasználónév és a jelszó helyére írd be azokat az azonosítókat, amiket a telepítés utolsó lépéseként megadtál.
Ingynes sablon aktiválása
Ingyenes WordPress sablonból milliónyi létezik. Elég beírnod a keresőbe, hogy „free wordpress themes” és rengeteggel fogsz találkozni. Ha megvan a kiválasztott sablonod neve, akkor a következő lépésekkel tudod azt aktiválni:
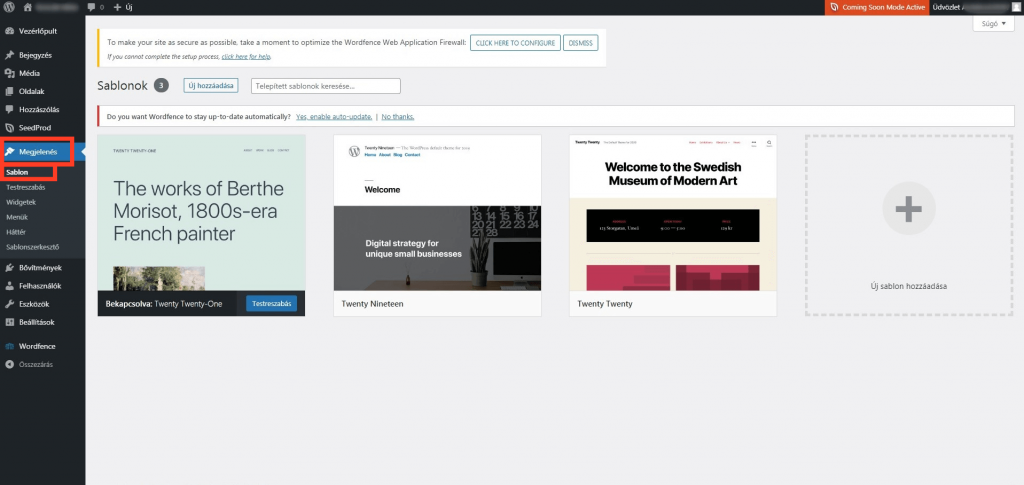
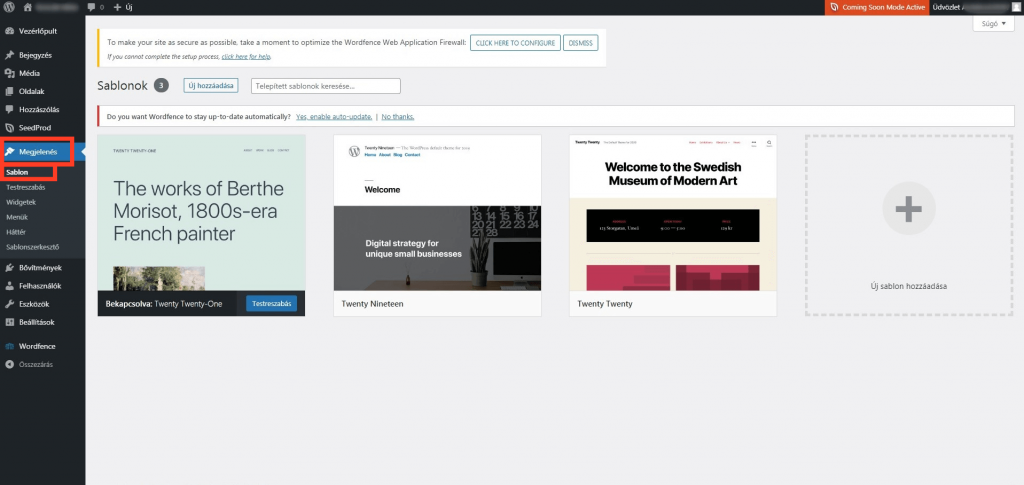
1. lépés: Irány a Sablonok oldal!
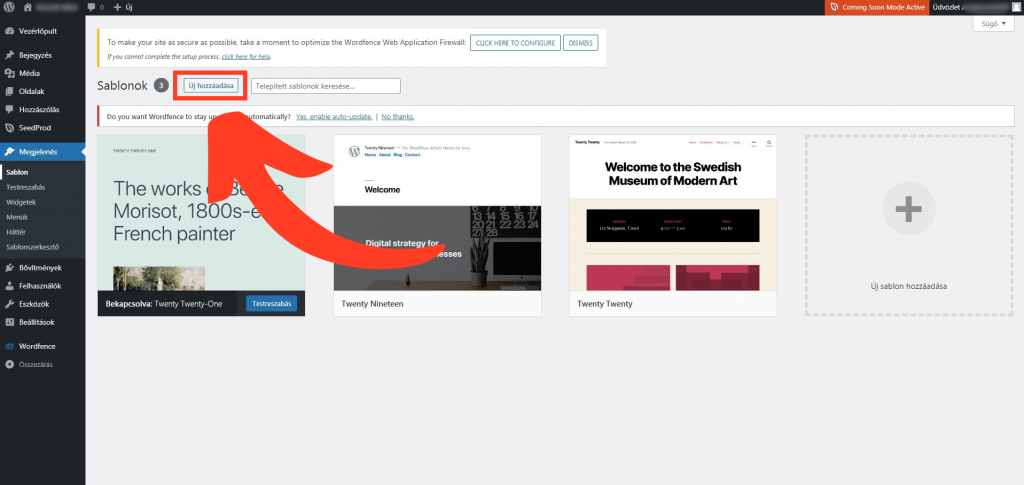
A WordPress adminfelületén bal oldalon találhatók a kezelőfelület menüpontjai. Itt kattints a Megjelenés menüpont alatt a Sablon-ra. Egy ehhez hasonló felületet fogsz látni:

A képen látható sablonokat alapból telepíti a rendszer. Ezt az idő múlásával módosítani szokták, szóval lehet, hogy te tök más sablonokat látsz itt. Ez nem gond.
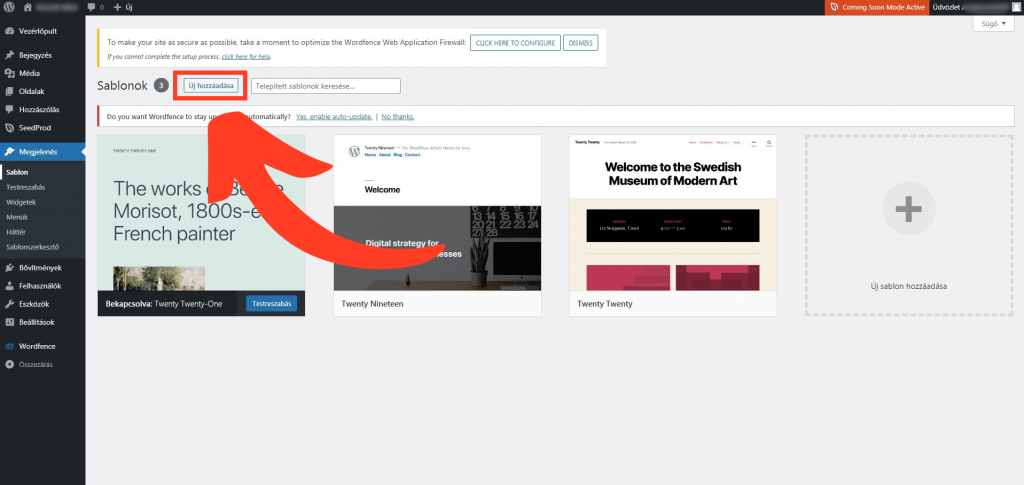
2. lépés: Kattints az oldal felső részén található „Új hozzáadása” gombra.

3. lépés: Válaszd ki a megjelenő sablonok közül a neked megfelelőt, vagy ha ismered a nevét, akkor írd azt be a jobb felső sarokban található „Sablonok keresése” rubrikába.
Minden sablonnál találsz egy Előnézet nevű gombot. Ha arra klikkelsz, akkor látni fogod, hogyan nézne ki az adott sablonban a te oldalad. Ne keseredj el, ha a próbakattintás után nem azt látod, amire számítottál. MIvel az oldaladon még nincsenek szövegek, fotók, akkor csak egy lebutított verziót fogsz látni, ami köszönő viszonyban sincs a mintaként közzétett oldallal.
- lépés: Nyomd meg a kiválasztott sablonnál a Telepítés gombot.
- lépés: Ezután menj vissza a Megjelenés/Sablonok oldalra, és nyomd meg a kiválasztott sablonnál látható „Bekapcsolás” gombot.
Kész, ennyi az egész.
Fizetős sablon aktiválása
A fizetés sablonokat – ahogy azt a nevéből ki tudod következtetni – először meg kell vásárolni és csak utána tudod telepíteni, majd aktiválni. Kicsit több idő, de hosszú távon szerintem megéri. Tudom, hogy az elején mindenki próbál spórolni az utolsó forinttal is, de talán ez az első, amire pénzt érdemes áldozni. Természetesen azt is megcsinálhatod, hogy először egy ingyenes sablonnal indulsz és csak akkor váltasz egy fizetősre, ha már kellően megismerted a WordPress-t.
A DIVI
DIVI sablon telepítése lépésről lépésre
A DIVI az egyik legnépszerűbb fizetős sablon, amelyet az Elegantthemes fejleszt. Az alábbi leírás során azt feltételezem, hogy már rendelkezel előfizetéssel, ezért a DIVI árára, megrendelésére nem térek ki ebben a cikkben.
DIVI telepítése hagyományos módon
A sablon telepítéséhez az alábbi lépéseket kell követned:
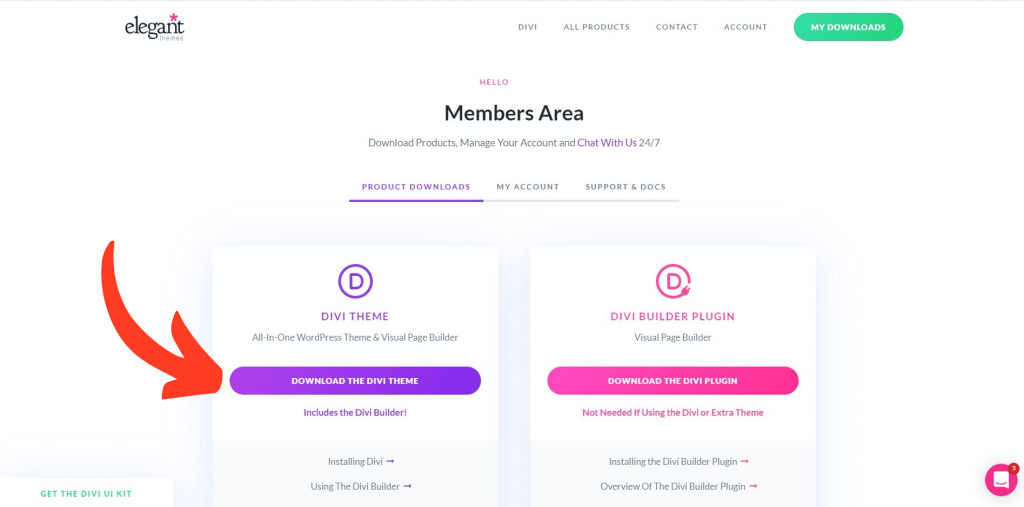
1.lépés: Lépj be az Elegantthemes fiókodba, majd töltsd le a DIVI sablont.

Ezt a letöltött cuccot is nyugodtan behúzhatod abba a mappába, amit a WordPress telepítése előtt készítettél a gépeden. Így minden egy helyen lesz.

2. lépés: Irány a Sablonok oldal!
A WordPress adminfelületén bal oldalon találhatók a kezelőfelület menüpontjai. Itt kattints a Megjelenés menüpont alatt a Sablon-ra. Egy ehhez hasonló felületet fogsz látni:

A képen látható sablonokat alapból telepíti a rendszer. Ezekkel ne foglalkozz.
3. lépés: Kattints az oldal felső részén található „Új hozzáadása” gombra.

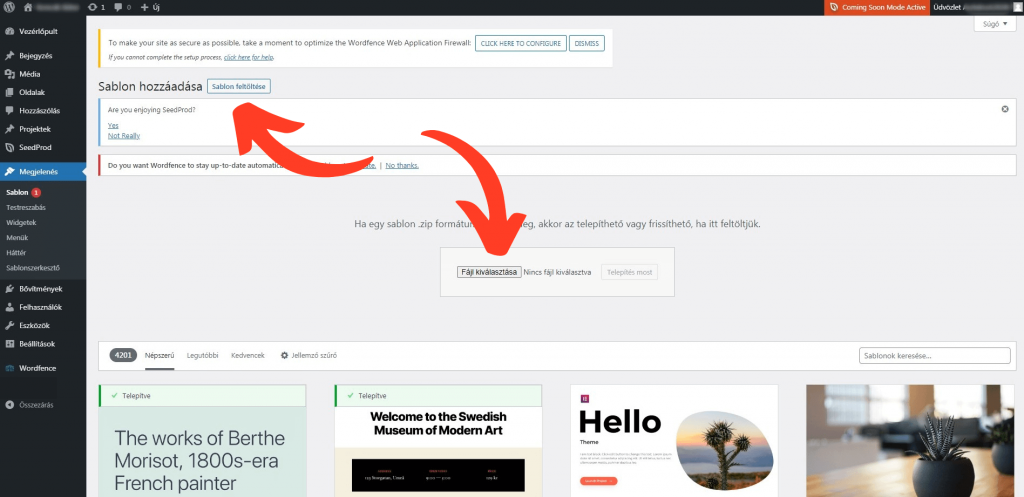
4. lépés: Nyomd meg az oldal felső részén található „Sablon feltöltése” gombot.

5. lépés: Töltsd fel a DIVI sablont.
Figyelem! Az 1-es pontban letöltött DIVI adatcsomagot ne csomagold ki! Azokat zip-fájlként kell feltöltened a weboldaladra. A tömörített mappát tallózd be a Fájl kiválasztása gombra kattintva, vagy egyszerűen csak fogd meg, majd húzd a megfelelő helyre.
6. lépés: Aktiváld a DIVI-t
Ha sikerült a feltöltés, és telepítetted a sablont, akkor kattints a Megjelenés majd Sablonok menüpontokra, és nyomd meg a DIVI sablonnál látható Bekapcsolás gombot.
Jó, ha tudod!
Előfordul, hogy az 5-ik lépésnél problémák adódnak. Valamiért néha nem engedi feltölteni a rendszer a DIVI-t. Ennek sokszor az az oka, hogy a tárhelyre feltölthető fájlok mérete korlátozva van. Ha a DIVI 10 megás, a te tárhelyed viszont max. 2 megás adatotcsomagot enged feltölteni, akkor sajnos nem fogsz sikerrel járni. De ne ess kétségbe! A feltölthető fájl méretkorlátját meg tudod növelni a cPanel segítségével. Ennek a cikknek nem célja részletesen bemutatni a cPanel használatát, de ha rákeresel a neten, akkor fogsz találni segítséget. Ha minden kötél szakad, írj nekem és próbálok segíteni.
Egy általam ismeretlen hiba is szokott néha problémákat okozni. Ilyen esetben ezzel a képernyővel szembesülhetsz:

Mivel több dolog is okozhatja ezt a hibaüzenetet, ezért ebben az esetben azt javaslom, hogy próbáld meg FTP-n (tehát pl. a FileZilla segítségével) feltölteni a sablont. Nekem ez mindig segít.
Az alábbiakban ennek is pontosan leírom a lépéseit, szóval meg tudod magadnak csinálni!
DIVI telepítése FTP-n keresztül
A DIVI FTP-n keresztül történő telepítése hasonló a WordPress telepítéséhez, ezért egy-két lépés már ismerős lesz számodra. Ennek ellenére mindent részletesen leírok (ismétlés a tudás anyja. )
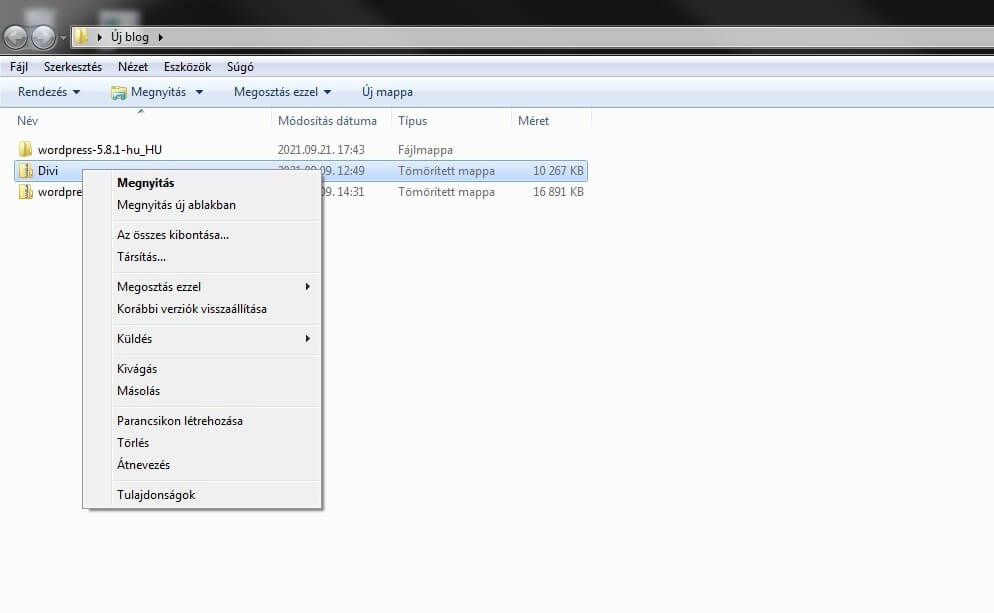
1. lépés: Csomagold ki a DIVI mappát
Keresd meg a gépeden a letöltött DIVI mappát. Ha mindent úgy csináltál, ahogy ezt fentebb javasoltam, akkor ott van abban a mappában, ahová a weboldalad összes cuccát gyűjtöd.
A DIVI telepítő fájljait letöltéskor tömörített formában (azaz zip. kiterjesztéssel) kapod meg az Elegantethemes-től. Az FTP-vel végzett telepítéshez viszont ki kell csomagolnod.
Ezt úgy teheted meg, hogy nyomsz egy jobb klikket a tömörített fájlra, majd Az összes kibontása, vagy ehhez hasonló lehetőségre kattintasz.

A művelet után egy tök ugyanolyan nevű mappa fog létrejönni a gépeden, csak immár kitömörített verzióban. Erre lesz szükséged a továbbiakban.
2. lépés: Nyisd meg a korábban már telepített FileZilla programot.
Megnyitás után egy ilyen felületet fogsz látni:

A baloldali sávban (narancssárgával jelöltem) megjelenő mappák neve persze más lesz, hiszen ez a felület a te saját gépeden lévő mappákat mutatja.
3. lépés: Kapcsolódj FileZillán keresztül a tárhelyedhez
Vedd elő azt a levelet, amit a tárhelyszolgáltatódtól kaptál, ugyanis szükséged van az FTP belépési kódokra. Ezeket az adatokat a megnyíló oldal tetején lévő üres rubrikákba kell beírnod. A képen mutatom, hogy pontosan mit hová.

Tehát
- a Cím rurikába a weboldalad hozzáférésének nevét írd. Ez a Rackforestnél általában a saját oldalad neve, azaz www.kontentlabor.hu
- a Felhasználónév rubrikába az e-mailben megadott felhasználónevet kell írnod,
- a Jelszó rubrikába az e-mailben megadott jelszót kell írnod,
- a Port rubrikába ne írj semmit!
Ha mindez megtörtént, akkor nyomj a sáv mellett található Csatlakozás gombra. Ezt követően látni fogod, hogy dolgozik a géped, végül megjelenik egy ehhez hasonló képernyő:

A képernyő bal oldalán láthatod a te saját géped adatait. A képernyő jobb oldalán pedig a tárhelyed adatait.
4. lépés: keresed meg a DIVI mappát
A képernyő bal oldalán, azaz a saját gépeden keresd meg a letöltött és – az 1-es lépésben leírtak szerint – kicsomagolt DIVI mappát. Tehát a hagyományos feltöltéssel ellentétben itt nem a tömörített (azaz zip. kiterjesztésű) DIVI mappára, hanem a kicsomagolt verziójára lesz szükséged.
5. lépés: keresd meg a Themes mappát a tárhelyeden
A FileZilla felületének jobb oldalán, azaz a tárhelyeden a korábban telepített WordPress mappáit látod. Itt most meg kell keresned azt a konkrét mappát, ahová a DIVI sablont fogod telepíteni. Ennek a célmappának a neve a következő: themes. Ezt a következő útvonalon fogod elérni:
- Először kattints 2-szer a public_html mappára, ezután
- kattints 2-szer a wp-content mappára.
Ekkor már látni fogod a themes mappát, bátran kattints arra is kétszer! Valószínűleg nem lesz üres a mappa, ugyanis ott kell látnod azokat a sablonokat, amelyeket a WordPress automatikusan beállít neked. Ezek téged ne zavarjanak, ne foglalkozz velük.

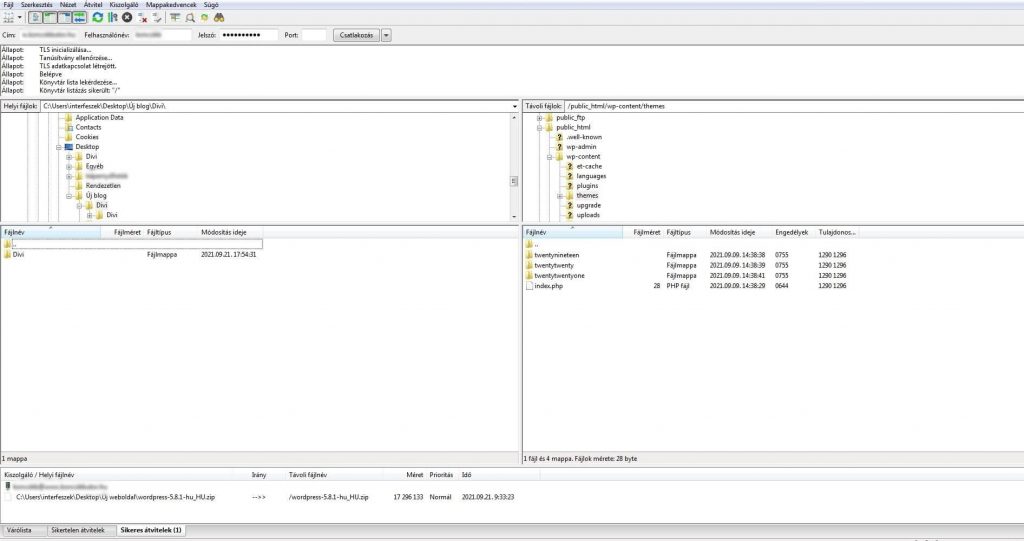
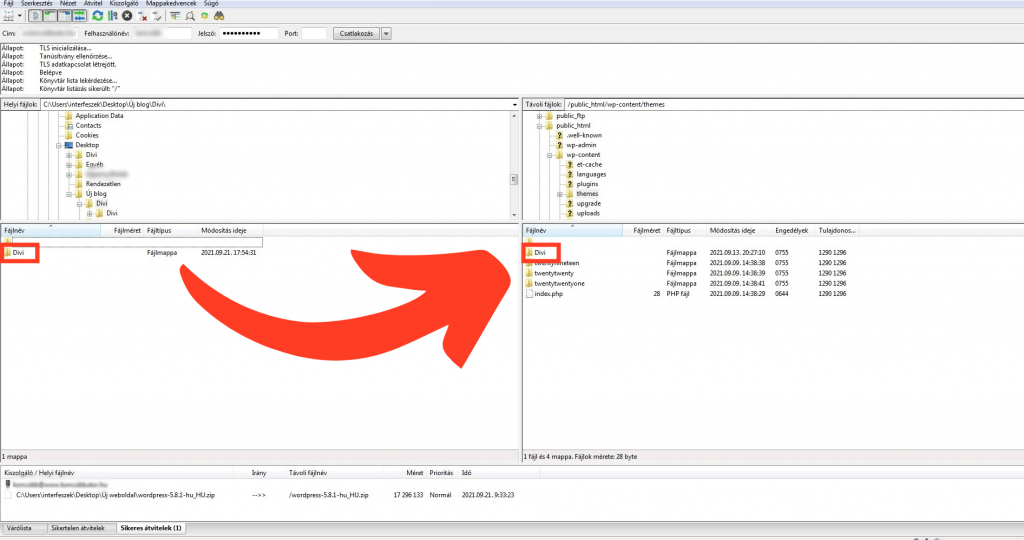
6. lépés: Húzd át a DIVI mappát a themes mappába
Most pedig fogd meg a bal oldalon látható DIVI nevű mappát és húzd át a jobb oldalon található themes mappába.
Fontos!
A FileZilla bal oldalán, azaz a saját gépeden figyelj arra, hogy a megfelelő mappát húzd át. Sajnos kitömörítés után egy megtévesztő helyzetet állít elő a rendszer: a DIVI mappában létrejön egy másik DIVI mappa. Neked azt kell áthúznod, ami a hierarchiában lentebb van. Tehát azt, amiben már nincs egy újabb DIVI mappa. Picit zavaró ez a körülmény, ezért figyelj oda!

Áthúzás után egy kis ideig dolgozni fog a rendszer, de végül sikeresen zárul a telepítés. A DIVI sablon ezzel már a weboldaladra került, de sajnos még nem tudod használni, mert nem aktív. Ez lesz az utolsó beállítás, amit meg kell tenned.
A DIVI hitelesítése
1. lépés: Aktiváld a DIVI-t
Ha sikerült a feltöltés, és telepítetted a sablont, akkor kattints a WordPress szerkesztőfelületén a Megjelenés majd a Sablonok menüpontokra, és nyomd meg a DIVI sablonnál látható Bekapcsolás gombot.
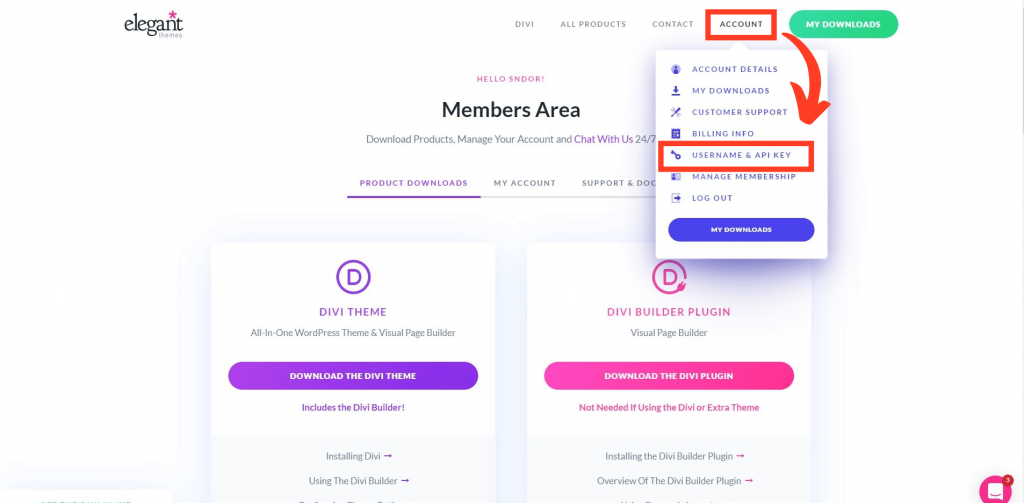
2. lépés: Lépj az Elegantthemes.com oldal API-kulcs aloldalára
Mivel a DIVI egy fizetős sablon, ezért igazolnod kell, hogy jogosult vagy a használatára. Ehhez lépj be az Elegantthemes-fiókodba és az Account menüponton belül klikkelj a Usernam & API-key almenüpontra.

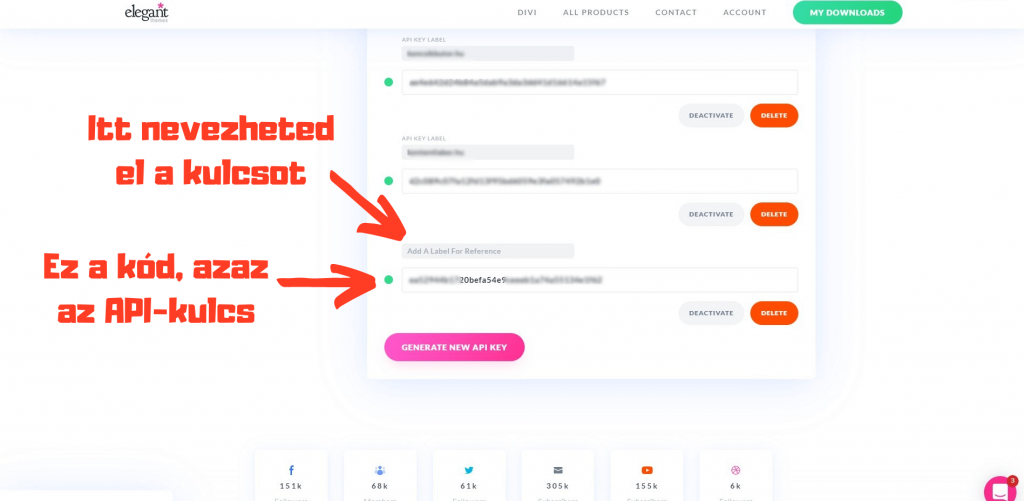
3. lépés: Másold ki az API-kulcsot
Az újonnan megnyíló oldal alsó részén találod azt a részt, ahol API-kulcsot hozhatsz létre. Az API-kulcs arra szolgál, hogy bizonyos rendszereket összekössön (jelen esetben a DIVI-t és a WordPresst.) Ha Lifetime DIVI előfizető vagy, akkor itt tudsz létrehozni új API-kulcsot. Csupán
- rá kell kattintanod a Generate new API-key feliratú gombra,
- el kell nevezned a kulcsot (hogy emlékezz rá, hogy melyik oldalhoz tartozik),
- majd ki kell másolnod a végtelen hosszúságú, különböző karakterekből álló kódot.
Ha nem Lifetime DIVI előfizető vagy, akkor csak egy API-kulcsot tudsz létrehozni.

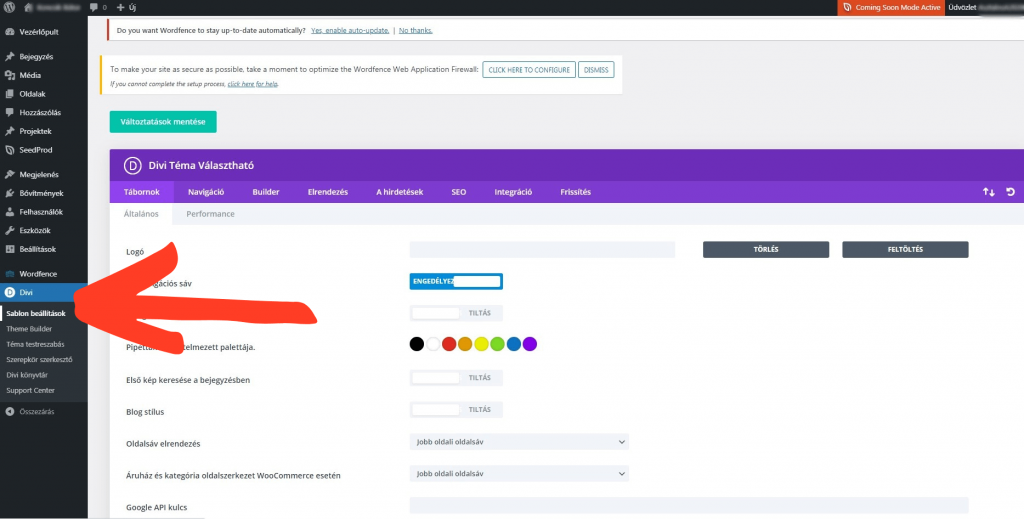
4. lépés: Lépj be a WordPress DIVI-menüpontjába
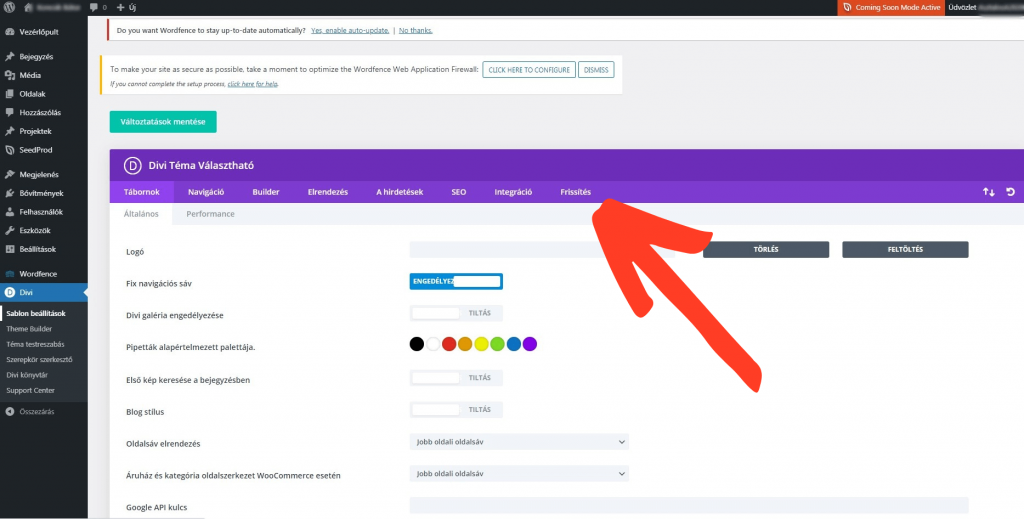
Ha kimásoltad az API-kulcsot, akkor térj vissza a WordPress-oldalad admin felületére. A bal oldali menüsorból válaszd ki a DIVI menüpontot, azon belül pedig klikkelj a Sablon beállítások feliratra.

5. lépés: Hitelesítsd a sablont
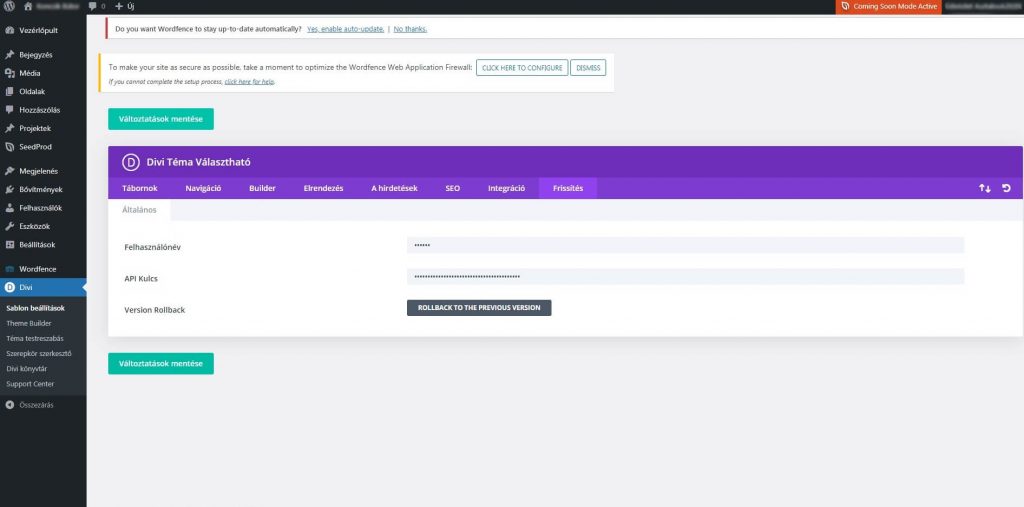
A megjelenő felület fejléce alatt több kisebb almenüpontot fogsz látni. Jobb oldalon, a legszélén találod a Frissítés gombot. Arra klikkelj, hogy eljuss az alábbi képernyőképhez:

Itt pedig nincs más teendőd, mint kitölteni a megjelenő rubrikákat.
Felhasználónév: Ide az Elegantthemes.com oldalon használt felhasználónevedet kell írni!
API Kulcs: Ide pedig az Elegantthemes oldalról nemrég kimásolt hosszú karaktersort (kódot.)

Ha ezekkel végeztél, akkor mindenképp nyomj rá a Változtatások mentése gombra, ezzel be is fejeződött a DIVI telepítése.
Ha ezt a folyamatot végigcsináltad, akkor őszintén gratulálok. Megérdemelsz egy nagy pihenőt. Örömmel tájékoztatlak, hogy most már van egy működőképes weboldalad, kizárólag a fantáziádon és az ügyességeden múlik, hogy mit tudsz belőle kihozni.
Tudom, hogy ez az útmutató rendkívül hosszúnak és bonyolultnak tűnik abban az esetben, ha épp most hozod létre életed első weboldalát. Azonban hidd el, ha több oldalt fogsz építeni, akkor elég gyorsan rutinfeladattá válik ez az egész.
Megpróbáltam a felsorolt lépéseket röviden összefoglalni, hogy legyen a kezedben egy egyszerű útmutató is. Add meg az e-mail-címedet és azonnal megkapod a Weboldal létrehozása 10 egyszerű lépésben című összefoglaló anyagomat.
