A marketingben fontos szerepet kapnak a színek, például egy weblap kialakításakor. Azonban ha nem vigyázol, napokig el lehet játszani a megfelelő szín keresgélésével. Teljesen feleslegesen. Megmutatom, hogy tudsz nagyon gyorsan gyönyörű színsémákat kialakítani, még akkor is, ha totál nincs szépérzéked.

A weboldalszínek meghatározása egy alattomos kis feladat. Ugyanolyan, mint amikor a domainnevedről kell döntened. A gondolat belopakodik a fejedbe és képes napokra, hetekre blokkolni a munkádat. Azonban ha követed a javaslataimat, villámgyorsan megtalálhatod a weboldalad alapszíneit.
Mennyire számítanak a weboldalszínek?
Mindenki arra vágyik, hogy honlapja színei vonzók és megjegyezhetők legyenek. Pedig ha az olvasók nem találják meg a gyógyírt a problémájukra a weblapon, akkor igazából tök mindegy, hogy az oldal rózsaszínben, vagy feketében pompázik. Mindez persze fordítva is igaz: jó tartalom mellett hosszú távon másodlagossá válik a weboldal színe, dizájnja.
Van erre egy kedvenc példám: a Social Media Examiner nevű marketinges oldal. Kattints rá, nézd meg! Amikor először megláttam a dizájnt, azt mondtam, hogy
„Te jóóóó ég! Ez meg mi a *@&x#%????”
Aztán elkezdtem olvasni…..és azóta is olvasom, mert a tartalom nagyon ütős! Az első egy-két cikk után már egyáltalán nem érdekelt hogyan néz ki a weboldal.
Természetesen nem szeretném bagatelizálni a weboldal színek fontosságát! Főképp nem szeretném magamra haragítani a webdizájnereket, akik hihetetlen munkát fektetnek abba, hogy fogyaszthatóbbá váljon számunkra az internet. Hihetetlen nagyra becsülöm őket, és irigylem a tudásukat. Mert bár a színek szerintem önmagukban nem sokat érnek, azonban komoly szerepük van a kezdeti jó benyomás megszerzésében.
Biztos te is tudsz pár olyan példát mondani, amikor meg akartál keresni egy weboldalt, de nem emlékeztél a nevére. A színére viszont igen! Mert az oldal vizuális megjelenése lenyűgözött, ízléses volt, pozitív értelemben kitűnt a tömegből. Azaz beleégett az emlékeidbe. Na ez az, amikor marketing szempontból is hasznos a jó megelenés.
Hogyan csináltam én?
Természetesen nekem is ki kellett találnom, hogy milyen alapszíneket használjak a weboldalamon. Én is rágörcsöltem erre az egészre, jó pár napig. Végül kialakítottam egy rövid folyamatot, ami lépésről lépésre és viszonylag gyorsan segített dönteni abban, hogy milyen legyen a KontentLabor alapszíne. Kövesd végig ezeket a lépéseket, hátha neked is segítenek!
Általános tanácsok
- Ha először készítesz weboldalt, akkor próbálj meg egy egyszerű mintát kialakítani! Nem kell mindenáron színátmeneteket és hasonló megoldásokat használni.
- A lehető legkevesebb színt használj! Nagy színkavalkáddal csak akkor próbálkozz, ha egy webdizájner is segít neked.
- Nézd át a konkurensek weboldalait, légy tisztában azzal, hogy ők milyen színeket használnak! Ha lehet, akkor kerüld ezeket a színeket, vagy színösszetételeket!
1. lépés: a kiindulási ötlet
Biztos vagyok benne, hogy találkoztál már olyan weboldallal, amelynek lenyűgözött a színe. Ha még nem fordult elő veled ilyen, akkor kezdj el keresgélni a weben!
Elsősorban külföldi oldalak átnézését javaslom, amelyek ugyanazon a piacon mozognak, vagy ugyanabban az iparágban működnek, mint te. Nézz meg tízet, húszat, harmincat! Ha az egyik oldalnak megtetszik a színe, akkor mentsd el a linkjét egy Word doksiba, vagy bárhová, ahol később megtalálod.
Ha már több olyan oldalt is találtál, amelynek megnyerők a színei, akkor következhet a szelektálás. Ki kell választanod közülük a legjobbat. A kiválasztás során próbáld meg az alábbi szempontokat figyelembe venni:
- A választott szín különbözzön a konkurensed színétől!
- Ha már van célcsoportod, vagy tudod, hogy kik tartoznak majd a közönségedbe, akkor próbálj meg egy picit az ő fejükkel is gondolkodni. (Egy-egy szélsőséges példa: ha a honlapodon diósgyőri futballhoz kötődő ajándéktárgyak forgalmazásával akarsz foglalkozni, akkor lehetőleg ne legyen se zöld, se lila a weboldalad színe, hiszen a futballkultúrában fontos szerepe van a színeknek. Temetkezési vállalkozóként pedig – ha egy mód van rá -, ne a rózsaszínt válaszd!)
- Próbáld belőni, hogy a weboldalad stílusát, a blogod nyelvezetét mi szimbolizálhatja legjobban.
A színek kiválasztására egyébként léteznek különböző filozofikus megközelítések is. Például, hogy a zöld nyugtató, és gyógyulást szimbolizál, a fehér nyugodtságot, a piros szenvedélyt sugároz stb. Ha van kedved, akkor belemerülhetsz ezekbe a szempontokba is – a neten találsz jó pár leírást -, de előre figyelmeztetlek, hogy ez pont egy olyan utca, amelybe ha nagyon besétálsz, akkor jelentős időt tudsz elpazarolni.
Ha kiválasztottad azt az egyetlen weboldalt, azaz színt, ami minden feltételnek megfelel, akkor gratulálok! Megtaláltad a kiindulási ötletedet.
2. lépés: a kezdeti alapszín kódja
Remek, most már van egy szín, amiben gondolkodsz. Azonban az online világban sajnos semmire sem mész azokkal a kifejezésekkel, hogy lila, piros, vagy zöld. Ugyanis a színeknek sokfajta árnyalata létezik. Ezért fognod kell egy online pipettát, hogy megvizsgáld vele a korábban kiválasztott külföldi weboldal színét és meghatározd a pontos színkódját. Ehhez mutatok egy szuper eszközt. A neve: ColorPick Eyedropper.
Ez egy Google Chrome bővítmény, amit ha telepítesz a böngésződbe, akkor bármilyen színt pontosan meg tudsz határozni egyetlen kattintással. Aktiváld a bővítményt, klikkelj rá a kiválasztott felületre és azonnal látni fogod az adott szín RGB és HEX színkódját.
Mi az az RGB és HEX?
Különböző színmeghatározási módok léteznek. A milliónyi különböző színnek milliónyi különböző kódja van. Ezek a kódok teszik lehetővé, hogy két különböző nyomdában pont ugyanolyan színű kiadványt tudjanak készíteni, vagy, hogy két weboldal pont ugyanolyan színű legyen.
Az egyik színmeghatározási mód az RGB-rendszer. Az R a piros (red), a G a zöld (green), a B pedig a kék (blue) szín jele. Ebből a három összetevőből keveri ki a rendszer az összes létező színt. Azt, hogy az adott színben milyen mértékben van jelen a három összetevő, egy 0-tól 255-ig terjedő skálán jelzik. A lila szín kódja például így néz ki: rgb(128,0,128), a pirosé pedig így: rgb(255,0,0).
Léteznek úgynevezett hexadecimális, azaz HEX kódok is. Ez is hasonló elv szerint működik, mint az RGB-rendszer, azonban itt a színek kódjában betűk és számok is vannak. A lila szín kódja például így néz ki: #800080, a pirosé pedig így: #FF0000
3. lépés: újrahangolás
Ha megvan az első ötleted pontos színkódja, akkor nincs más hátra, mint elgondolkodni azon, hogy hagyd-e a csudába az egészet. Nem viccelek! Jobb, ha teszel erre egy próbát. Meg kell próbálnod picit elrugaszkodnod a kezdeti ötletedtől.
Aki nem foglalkozik webdizájnnal az nagyon könnyen elveszhet a különböző árnyalatok között. Létezik azonban egy olyan oldal, ahol tömegével találsz olyan ötleteket, amelyeket profi dizájnerek készítettek. Ezek között rengeteg olyan is van, ami az általad megállapított színhez hasonló. Hasonlít, de nem pont olyan.
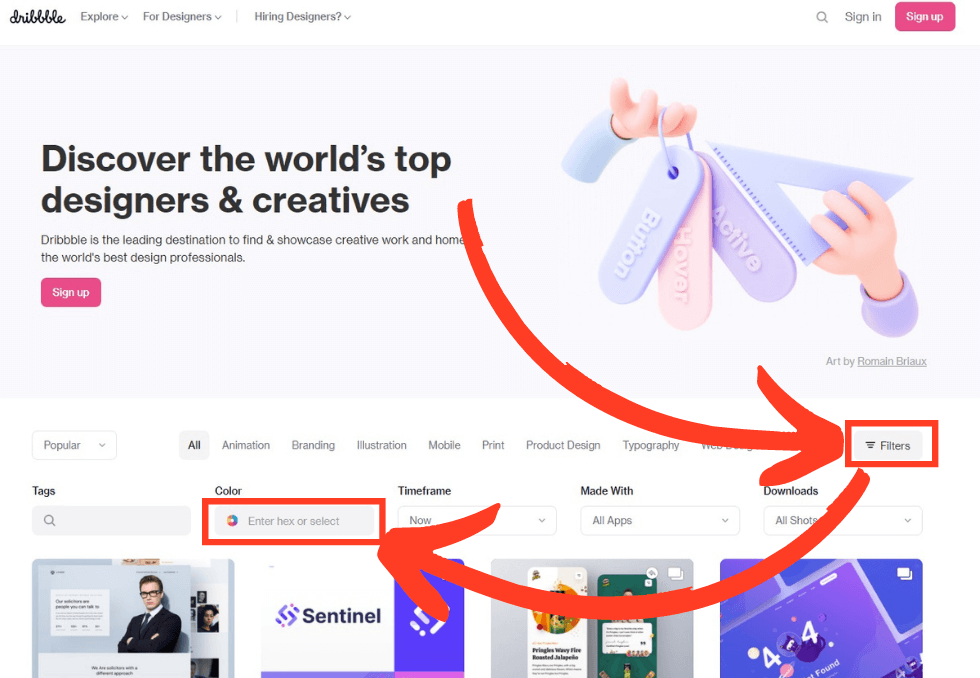
Keresd fel a Dribbble nevű oldalt, majd kattints a Filters menüpontra! Ekkor megnyílik egy rubrika, Color felirattal. Oda másold be a második lépésben meghatározott színed HEX-kódját.

Az Enter megnyomása után számtalan grafikát fogsz látni, amelyek hasonló színeket tartalmaznak, mint amit te megálmodtál. Nézd végig az egészet! Ha regisztrálsz az oldalra, akkor még több inspirációs példát kaphatsz. Ezek a grafikák alkalmasak arra, hogy találj egy tiédhez hasonló, mégis picit más árnyalatú színt. Áldozz egy kis időt ezekre a példákra és válaszd ki a neked megfelelő árnyalatot! Sőt, ha olyan képet látsz, amely egy tökéletes másodlagos színt is tartalmaz, akkor két legyet üthetsz egy csapásra.
+1. lépés: kiegészítő színek
Bármilyen lesz a weboldalad alapszíne, három további színre mindenképp szükséged lesz:
Fehér
A fehér az egyetlen szín, amely szinte biztos, hogy jelen lesz valamilyen formában az oldaladon. Minél több fehéret használsz a honlapodon az annál szellősebb, átláthatóbb lesz.
Fekete
Figyelj arra, hogy teljesen feketét (HEX-kódja: #000000) csak a legritkább esetben alkalmaznak a weboldalakon. Helyette használd inkább a szürke sötétebb árnyalatait.
A CTA-gomb színe
A weboldalnak több olyan pontja van, ahol indokolt a figyelemfelhívó, az oldal többi felületétől eltérő szín használata. Jellemzően ezek közé tartoznak a különböző gombok. Ezekhez a felületekhez nagyon könnyen kaphatsz színjavaslatokat az egyik kedvenc oldalam, a Paletton használatával.
Kész is vagy! Gratulálok! Megtaláltad a weblapod színeit. Ideje nekikezdeni a megvalósításnak.
